イラストレーターやフォトグラファー、私のようなWEBデザイナー、ブロガーが愛用するAdobe(アドビ)の便利ツール「Photoshop(フォトショ)」の便利機能紹介第2弾です。
本記事では前回に続いてPhotoshop(フォトショ)初心者の方やこれから使おうと思っている方向けに便利で有用なお勧め機能をご紹介します。
前回の記事は下記からどうぞ
 【Photoshop】被写体選択・背景伸ばし・シミシワ消しの方法【フォトショ】
【Photoshop】被写体選択・背景伸ばし・シミシワ消しの方法【フォトショ】今回は基礎編と中級編として下記の機能を本記事では紹介しています。
- 写真や画像をイラスト風に加工する
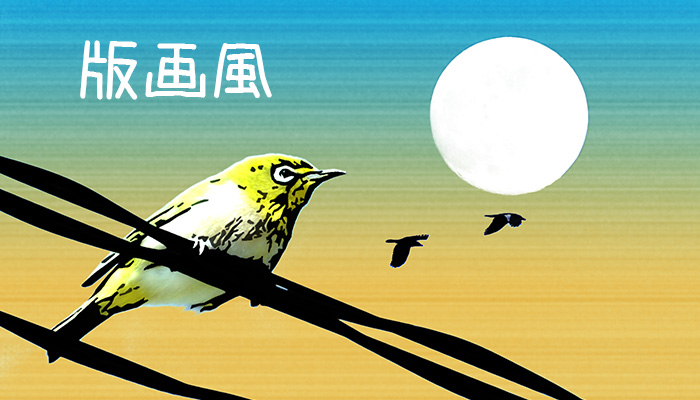
- 写真や画像を版画風に加工する
 まめいぬ
まめいぬ
Adobe Photoshop(フォトショ)は7日間無料で利用できます。7日以降は月額2,480円ですが頻繁に割引キャンペーンをやっているので気になった方はAdobeの公式サイトを見てくださいね。
イラスト風に加工する
Photoshop(フォトショ)ではただの写真を一瞬でイラスト風に加工することが可能です。ブログのアイキャッチにただの写真を設定するのもなんだか物足りない。そんな時はこのイラスト風加工で一味違うアイキャッチを制作してみましょう。


「イラスト風加工」の手順
加工したい画像をPhotoshop(フォトショ)で開いたら、下記の手順で進めてみてください。

手順1
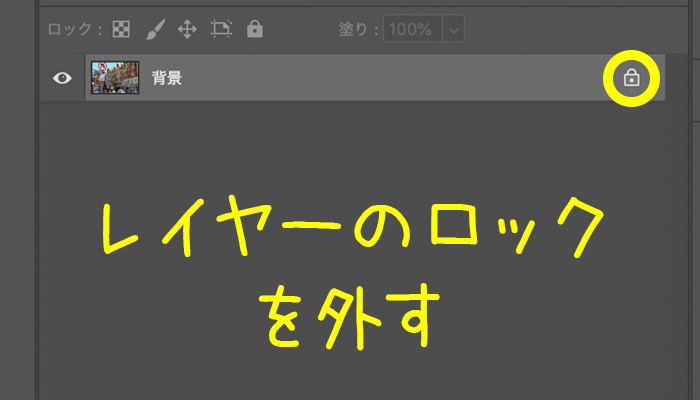
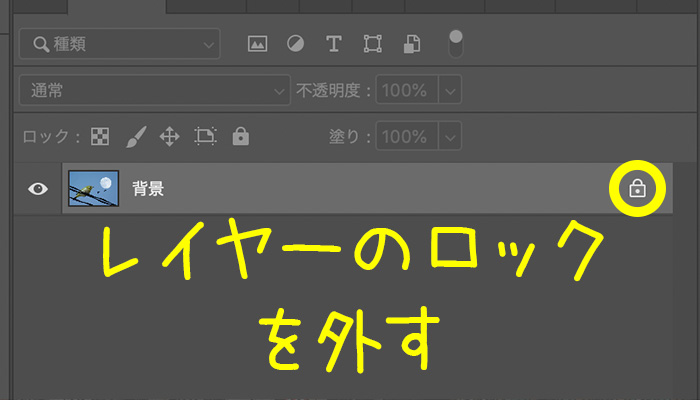
加工したい画像を開いてレイヤーの保護を解除(鍵マークをクリックまたはoption(alt)+Wクリック)

手順2
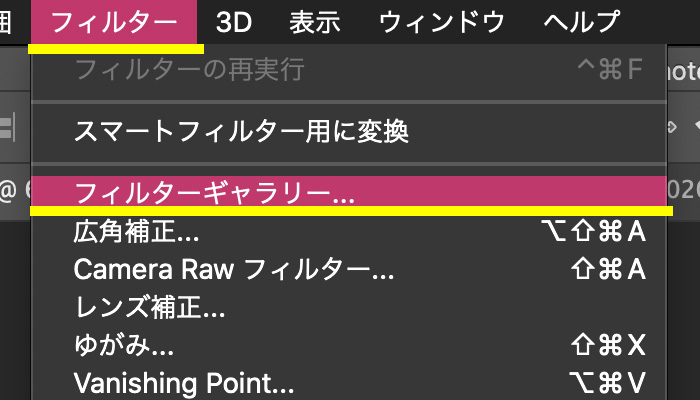
メニュー「フィルター」▶︎「フィルターギャラリー」をクリック

手順3
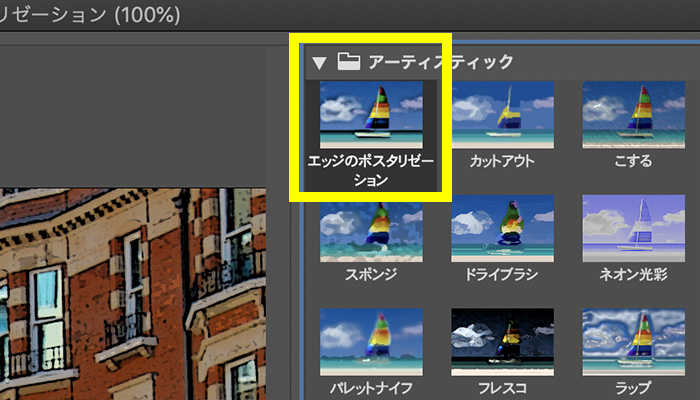
最後にフィルターギャラリーの中の「アーティスティック」▶︎「エッジのポスタリゼーション」をクリックして完了
もっとイラスト感を出したい方は「エッジのポスタリゼーション」の設定(エッジの太さ・エッジの強さ・ポスタリゼーション)の数値をいじったり、他のフィルターを追加でかけてみてくださいね。
たったこれだけで写真が簡単にイラスト風にできます。フィルターギャラリーは他にも様々な種類がありますので色々試してみてくださいね。
 まめいぬ
まめいぬ
版画風に加工する


版画風加工は写真や画像を和風にデザインしたい時などに重宝するテクニックです。これまで紹介してきたものよりも工程が多く少し複雑ですが、覚えたら10分掛からないでできるようになると思いますので是非挑戦してみてくださいね。
「版画風加工」の手順
加工したい画像をPhotoshop(フォトショ)で開いたら、下記の手順で進めてみてください。

手順1
加工したい画像を開いてレイヤーの保護を解除(鍵マークをクリックまたはoption(alt)+Wクリック)

手順2
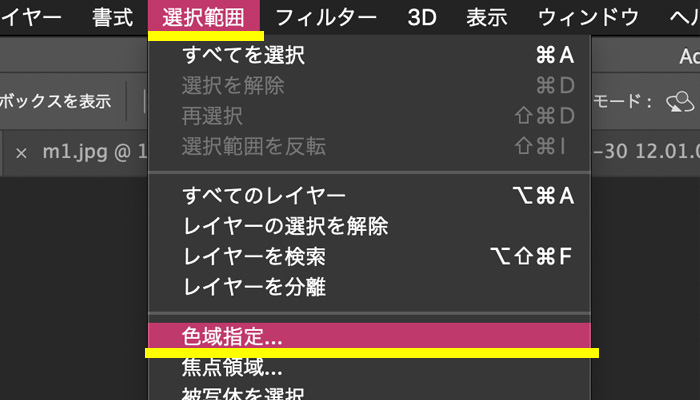
メニュー「選択範囲」▶︎「色域指定」をクリック

手順3
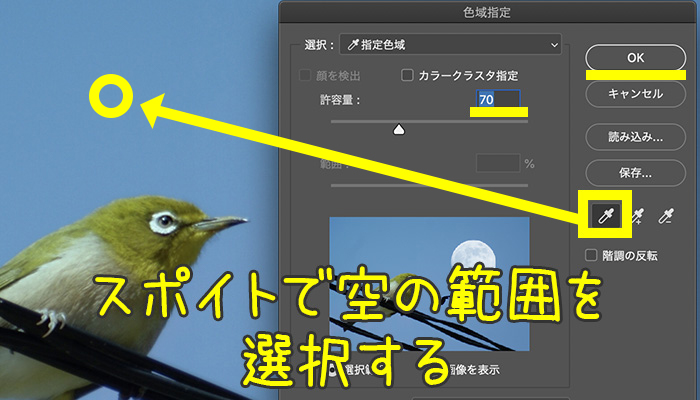
「色域指定」では空の部分だけを選択します。
「色域指定」でうまく空の部分が選択できない時は色域指定パネルの「許容量」の数値の上げ下げを試してみてください。(参考画像では許容量を70%にしています)

手順4
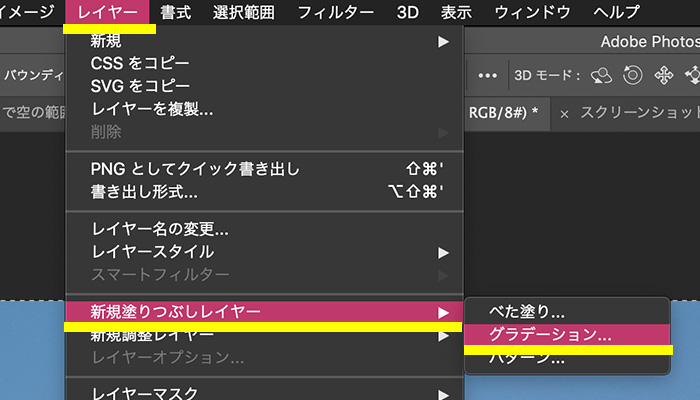
手順4のあと、空の部分が選択されているのを確認したらメニュー「レイヤー」▶︎「新規塗りつぶしレイヤー」▶︎「グラデーション」をクリック

手順5
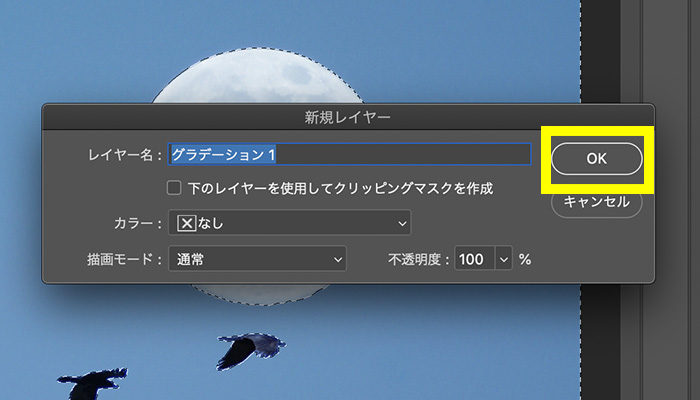
「グラデーション」の設定はそのままでOKです。

手順6
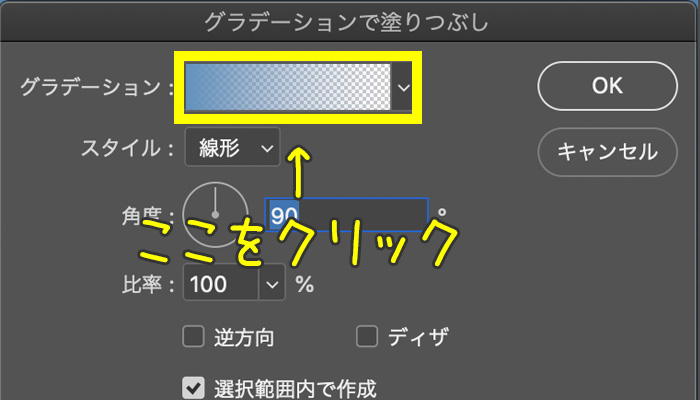
「グラデーションで塗りつぶし」では「グラデーション」の部分をクリックします。

手順7
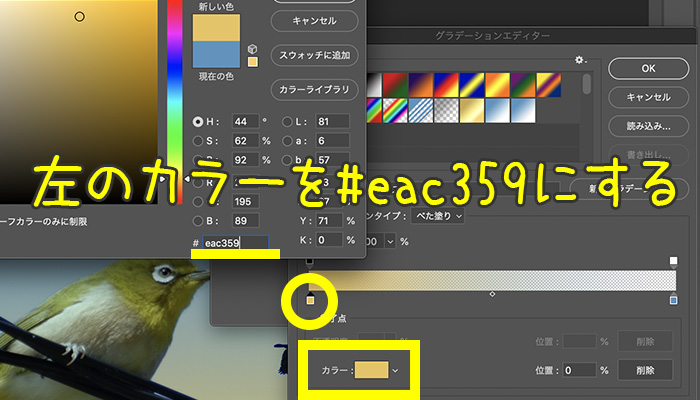
「グラデーションエディター」が開いたら、左のカラーを「#eac359」に変更。

手順8
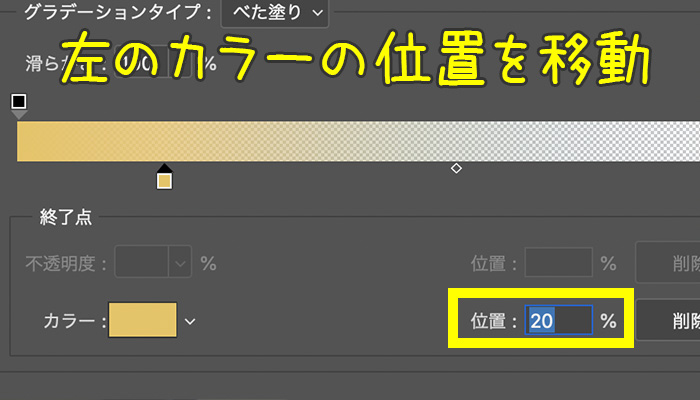
左のカラーを「#eac359」に変えたら「位置」を変更します。ここでは20%に変更していますが画像を見つつ調整してください。

手順9
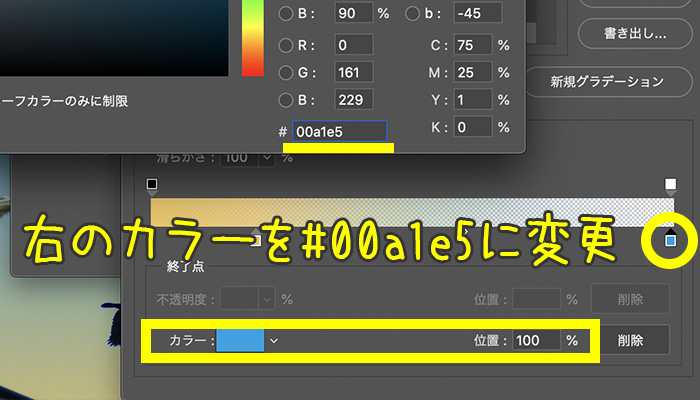
左のカラーと位置を変えたら右端のカラーも変更します。位置は100%のままで右のカラーを「#00a1e5」に変更してください。(※この辺の色は例なのでお好みで変えてみてくださいね)

手順10
右のカラーも変えたら右の不透明度を100%にして「OK」をクリックし、グラデーションエディターを閉じます。(既に100%になっている人は変更不要です)
この時点で画像はこのようになっているはずです。


手順11
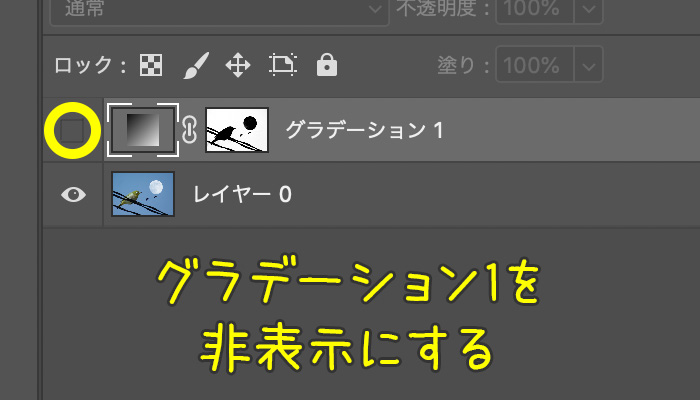
レイヤーパネルにある手順10で作成した「グラデーション1」を非表示にします。

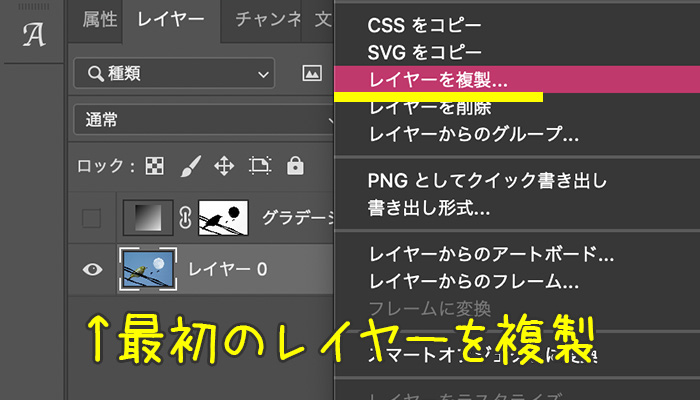
手順12
レイヤーパネルにある最初の画像「レイヤー0」をコピーして複製します。

手順13
複製した「レイヤー0のコピー」を選択し、メニュー「フィルター」▶︎「スマートフィルター用に変換」をクリック

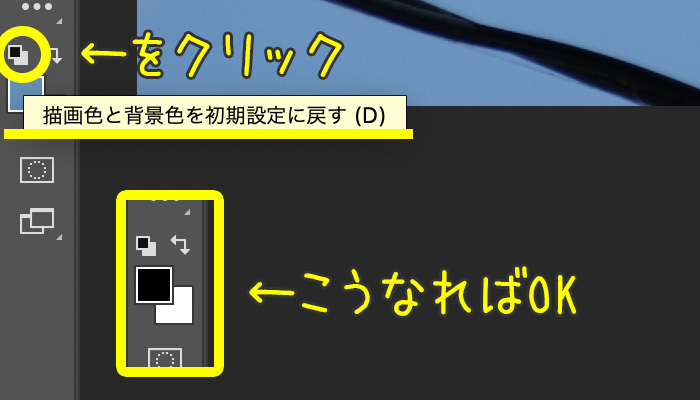
手順14
ツールパネルの下にある「描写色と背景色」を黒白に変換

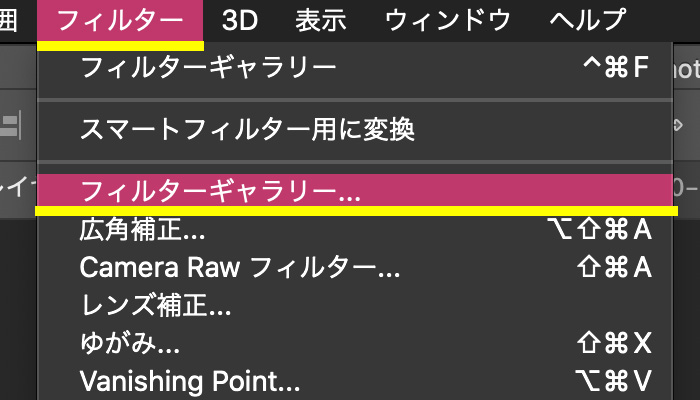
手順15
「描写色と背景色」を黒白に変換したらメニュー「フィルター」▶︎「フィルターギャラリー」をクリック。(この時選択されているレイヤーは「レイヤー0のコピー」です。)

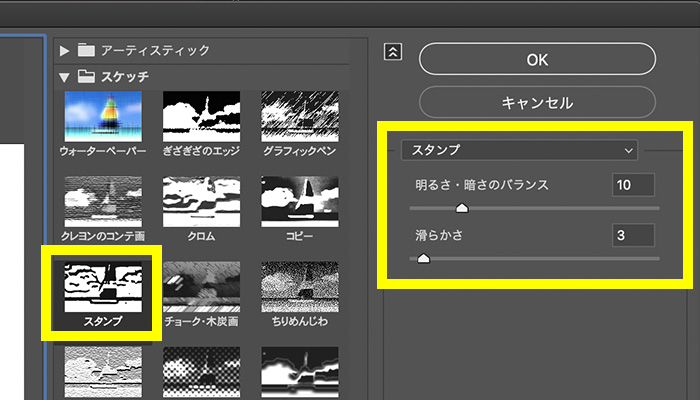
手順16
「フィルターギャラリー」▶︎「スケッチ」▶︎「スタンプ」を選択し「明るさ・暗さのバランスを10、滑らかさを3」にします。

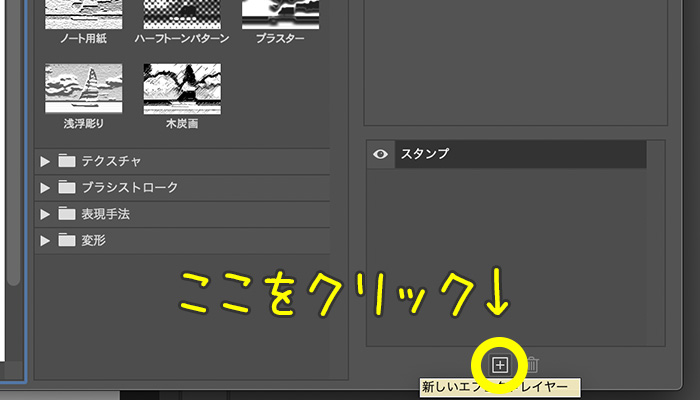
手順17
続けて「新しいエフェクトレイヤー」をクリックします。

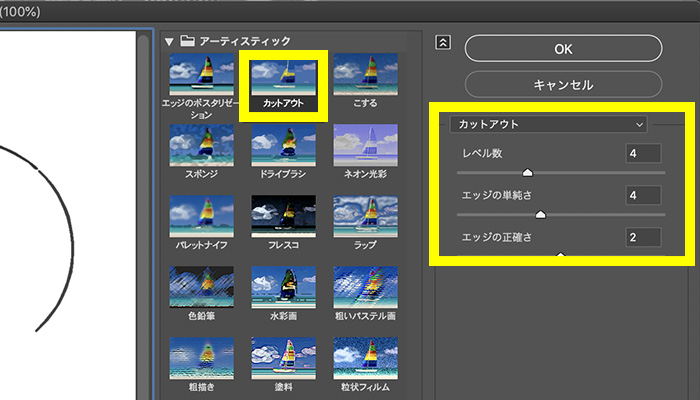
手順18
エフェクトレイヤーを増やしたら「アーティスティックギャラリー」▶︎「カットアウト」を選択し「レベル数4・エッジの単純さ4・エッジの正確さ2」にしてOKをクリック
この時点で画像はこのようになっているはずです。


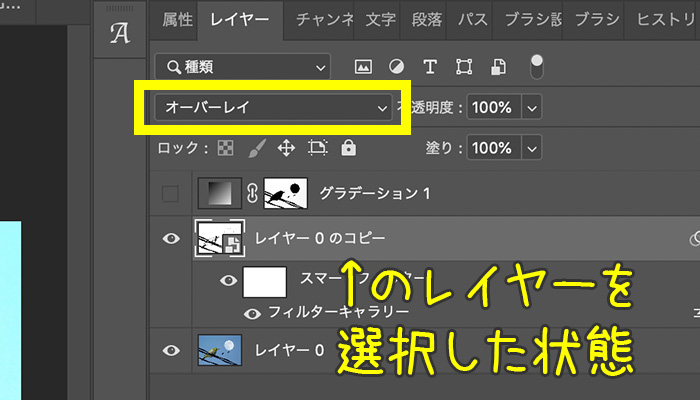
手順19
手順18の「フィルターギャラリー」を閉じたらレイヤーパネルにある「レイヤー0のコピー」の描画モードをオーバーレイに変更します。

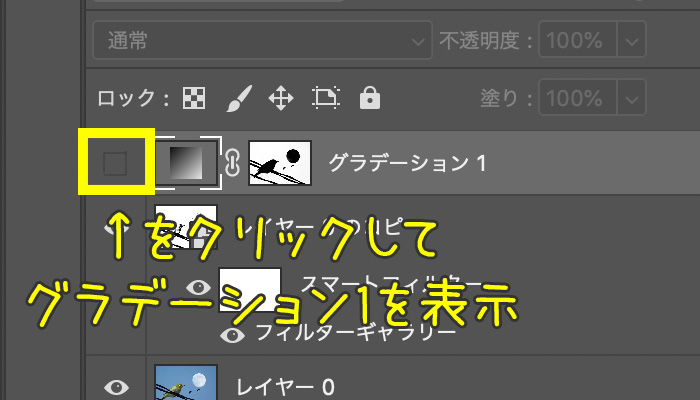
手順20
非表示にしていた「グラデーション 1」を「表示」に変えます。
この時点で画像はこのようになっているはずです。


手順21
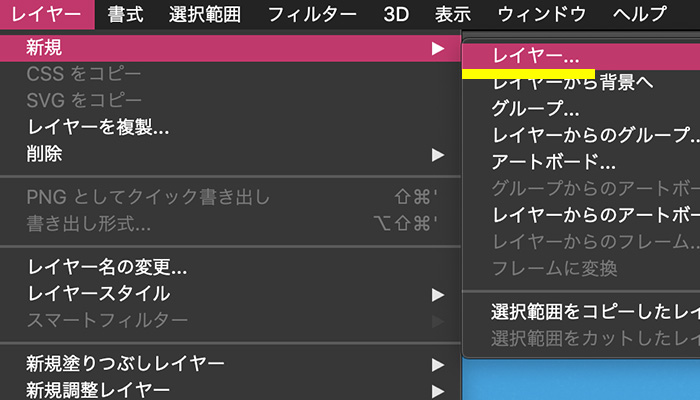
次にレイヤー「グラデーション1」が選択された状態でメニュー「レイヤー」▶︎「新規レイヤー」を選択します。

手順22
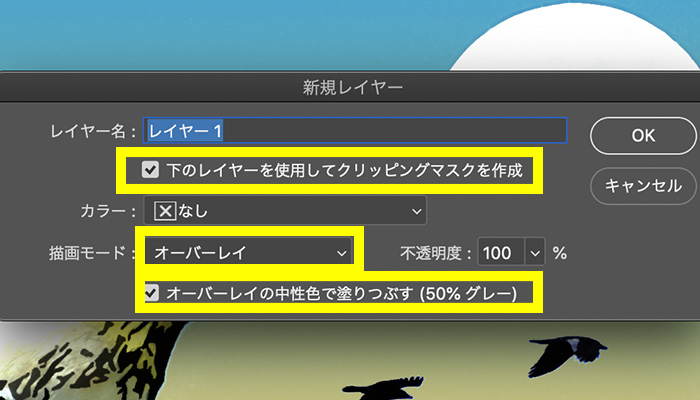
レイヤー設定では「下のレイヤーを使用してクリッピングマスクを作成」にチェック、「描画モード」を「オーバーレイ」に変更し、「オーバーレイの中性色で塗りつぶす」をチェック入れてOK

手順23
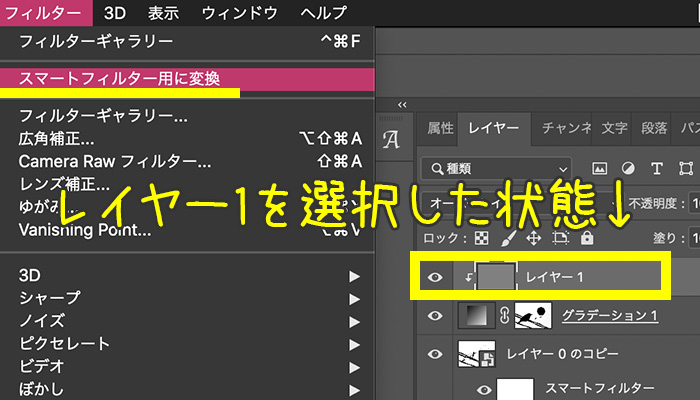
手順22で作成した「レイヤー1」を選択状態にし、メニュー「フィルター」▶︎「スマートフィルター用に変換」をクリック

手順24
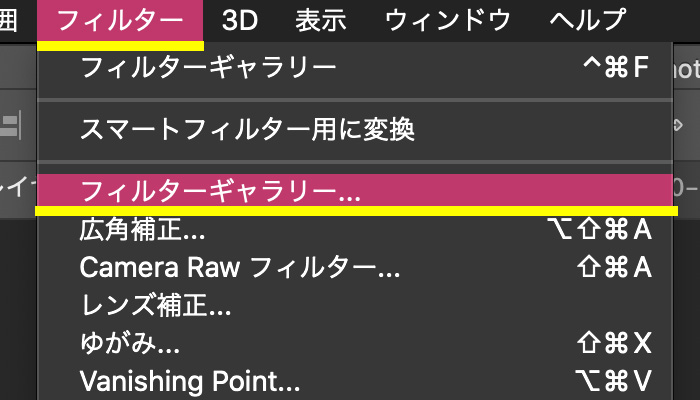
メニュー「フィルター」▶︎「フィルターギャラリー」をクリック

手順25
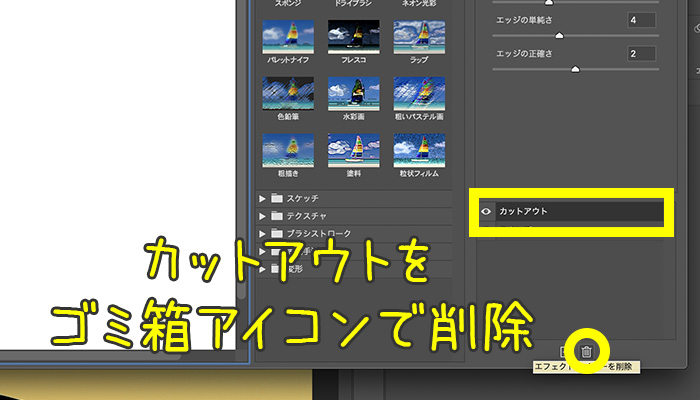
「フィルターギャラリー」を開いたら残ったままの「カットアウト」はゴミ箱マークで削除します。

手順26
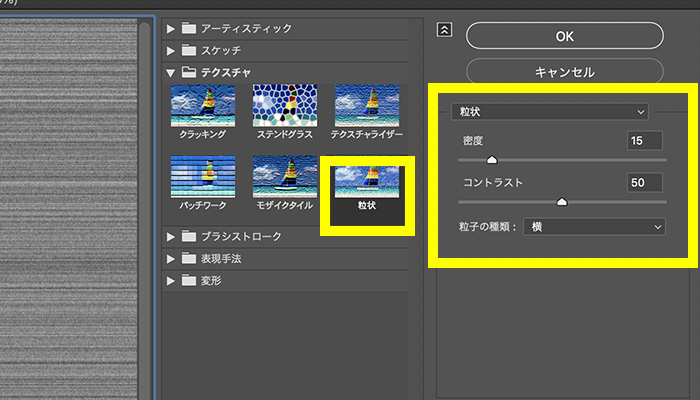
「フィルターギャラリー」▶︎「テクスチャ」▶︎「粒状」を選択し「密度15・コントラスト50・粒子の種類を横」に設定してOK
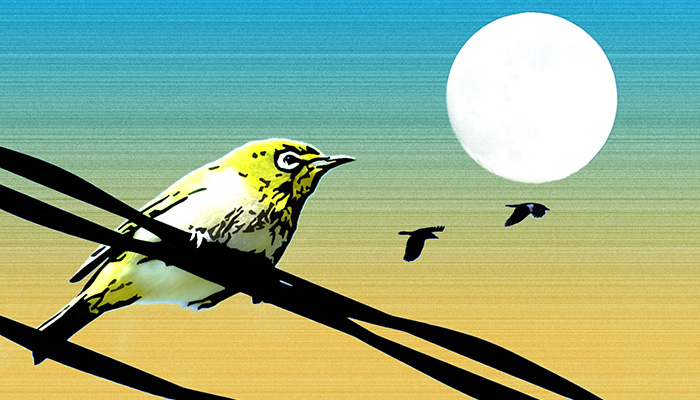
この時点で画像はこのようになっているはずです。


手順27
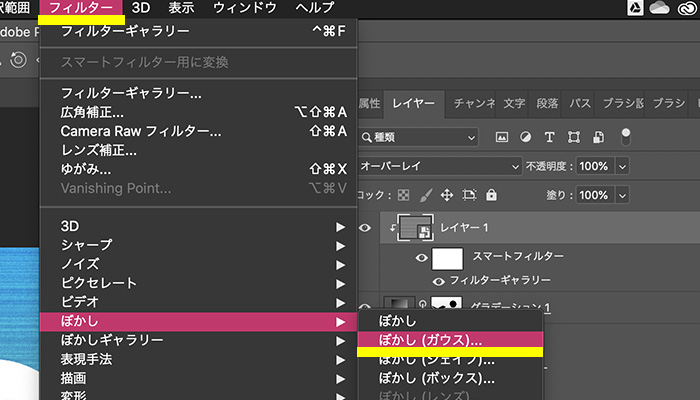
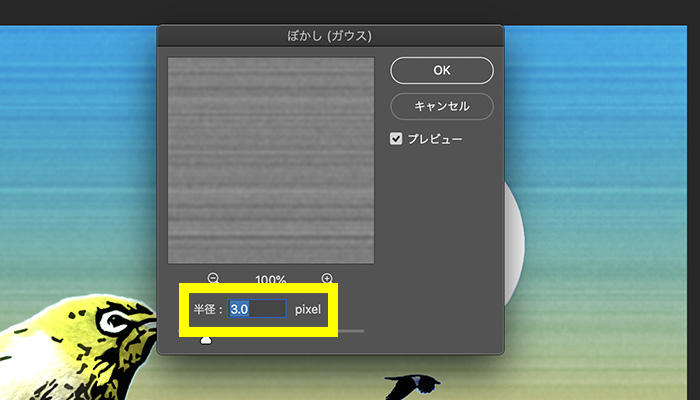
最後に手順26で適用した「粒状」を少しだけボカします。メニュー「フィルター」▶︎「ぼかし(ガウス)」をクリック

手順28
「ぼかし(ガウス)」の設定で「範囲を3.0」に設定してOK。(この辺はお好みで)
以上です。手順が少し多くて複雑ですが、ここまで見てくださった方は版画風加工ができるようになったのではないでしょうか。
また上記で紹介してきた設定数値に関しては使う画像や写真によって都度変えてみてくださいね。Photoshop(フォトショ)には他にもまだまだ便利な機能や加工法がありますので色々触ってみてください。
 まめいぬ
まめいぬ
前の記事ではもっと簡単にできる被写体のみ選択や背景のばし、シミやシワ消しの方法を載せていますのでそちらも良ければ見ていただければと思います。
ここまでお読みいただきありがとうございました。
 【Photoshop】被写体選択・背景伸ばし・シミシワ消しの方法【フォトショ】
【Photoshop】被写体選択・背景伸ばし・シミシワ消しの方法【フォトショ】